
 |
WWW2012 bericht16. - 20. april 2012 in lyon, frankreich |
die webkonferenz fand dieses jahr in lyon, frankreich statt und dauerte vom 16. bis 20.4.2012. die reise begann mit einem sprint von unserem haus zur bushaltestelle. als dann auch 8 minuten nach der fahrplanmässigen abfahrt noch immer kein bus aufgetaucht war, rief ich meine frau an, damit sie mich zum bahnhof brachte. auf dem weg dorthin sahen wir dann das postauto neben der strasse stehen, es hatte offensichtlich eine panne - das fing ja gut an !
der rest der reise nach lyon verlief dann aber problemlos, auch wenn die SNCF zwischen genf und lyon vermutlich die ältesten noch verfügbaren wagen im einsatz hatte und der rücken schon nach 45 minuten fürchterlich schmerzte. im zug traf ich auf erik wilde, einen alten bekannten und ebenfalls treuen besucher der webkonferenzen. lyon empfing uns mit einem wolkenbruchartigen regen, so dass wir beide vom bahnhof so rasch als möglich ins hotel flüchteten ohne irgend etwas von der stadt zu sehen.
meine schwerpunkte waren die themen "accessibility", "HTML 5" und "next generation search". daneben gab es eine ganze reihe weiterer, interessanter vorträge, wobei mich die keynote über IBMWatson ganz besonders beeindruckte.
im bereich accessibility wurde unter anderem die problematik diskutiert, wie aufwändig und komplex die überprüfung der zugänglichkeit sei. noch immer gibt es keine vollautomatische überprüfung der WAG 2-konformität (siehe Web Accessibility Guidelines) - der beste ansatz ist nach wie vor AChecker. da sich insbesondere die sogenannten Web 2-anwendungen aber im "permanent beta-status" befinden, wie sich eine referentin ausdrückte - das heisst, die anwendungen werden laufen ausgebaut und mit neuen funktionen erweitert - ist eine rasche aber doch zuverlässige überprüfung der zugänglichkeit immer wichtiger. der neue webauftritt der ETHZ wird sich ebenfalls laufend verändern, so dass auch wir darauf angewiesen sind, die barrierefreiheit immer wieder zu überprüfen. es wurde auch festgestellt, dass ein entsprechend konfiguriertes WCMS die zugänglichkeit nachhaltig verbessern kann, in dem das grunddesign barrierefrei gestaltet wird. doch auch beim einsatz eines WCMS muss die zugänglichkeit des endproduktes periodisch überprüft werden, da die autoren die WAG-richtlinien trotz WCMS mit ihren publikationen verletzen können.
HTML 5 ist noch immer im status "working draft", also noch kein verabschiedeter standard. trotzdem gibt es diverse hersteller, welche in ihren webbrowsern zumindest teilweise die neuen funktionen von HTML 5 bereits umgesetzt haben. dazu gehören Google Chrome, Firefox, Opera und IE 10, welcher zusammen mit Windows 8 ausgeliefert wird. in einer eindrücklichen präsentation wurden teile des neuen standards demonstriert. dabei ging es insbesondere um neuen eingabefelder in formularen, welche viele javascripts weitgehend überflüssig machen - wenn die gängigen browser HTML 5 dann einmal einheitlich unterstützen. aber auch die demos mit bildern und filmen, welche im neuen element "canvas" dargestellt wurden, haben überzeugt, siehe HTML 5-demo. zum ersten mal gehört habe ich an dieser konferenz den begriff "websockets", ein konzept, welches ebenfalls im rahmen von HTML 5 zur diskussion steht. damit soll der netzwerkverkehr zwischen server und client massiv reduziert werden, in dem eine permanente verbindung offen gehalten wird. mehr dazu findet man unter www.websocket.org.
äusserst interessant fand ich das EU-projekt "i-search", welches ebenfalls an der konferenz vorgestellt wurde. dabei geht es darum, die eingabemöglichkeiten bei der suche massiv zu erweitern und verschiedene techniken, die im einzelnen zum teil bereits bestehen, zu kombinieren. unter dem begriff "multi-modal search" soll nicht nur mit hilfe von text nach etwas gesucht werden können, sondern zum beispiel soll auch ein geräusch, ein bild, eine zeichnung, ein 3D-objekt, ein takt, eine stimmung oder eine geste als eingabe möglich sein. selbst nach "traurige klaviermusik" soll man erfolgreich suchen können. einen prototyp dieser suchmaschine findet man unter isearch.ai.fh-erfurt.de - mir gelang es jedoch nicht, ein sinnvolles suchresultat zu produzieren. das projekt selbst ist beschrieben unter www.isearch-project.eu/isearch/, die schweiz ist durch die universität genf vertreten.
sehr faszinierend fand ich die präsentation des projektes "IBMWatson" durch chris welty von IBM. nachdem IBM schon mit "Deep Blue" den schachweltmeister geschlagen hatte, ging es nun darum, im wissensquiz "Jeopardy" (siehe www.jeopardy.com) mit einem computer gegen die besten spieler anzutreten. mit einem gigantischen aufwand gelang es IBM vor einem millionen-publikum das spiel zu gewinnen. chris welty erläuterte, welche strategie schliesslich ermöglichte, dass 2500 prozessoren innert 2 sekunden auf die meisten fragen die korrekte antwort fanden, siehe ibmwatson.com.
schliesslich wurde in einem hochkarätig besetzten podiumsgespräch die frage diskutiert, ob der zugang zum Web ein menschenrecht sei. provoziert wurde diese diskussion durch ein interview mit tim berners-lee, dem erfinder des World Wide Web, in der zeitung "the guardian". tim sagte, das neue gesetz im vereinigten königreich bezüglich überwachung des datenverkehrs auf dem Internet sei eine "zerstörung der menschenrechte", siehe www.guardian.co.uk.
der besuch der konferenz war einmal mehr lehrreich und motivierend. besonders im hinblick auf den ETHZ Web-relaunch habe ich sowohl im bereich accessibility, als auch bezüglich der suche wertvolle informationen erhalten. aber auch die weiterentwicklung des HTML 5-standards habe ich mit grossem interesse verfolgt. ich möchte mich an dieser stelle bei allen personen bedanken, welche mir diesen konferenzbesuch ermöglicht haben.
die teilnehmer der konferenz wurde dieses jahr übrigens mit einem zertifikat belohnt.
 |
 |
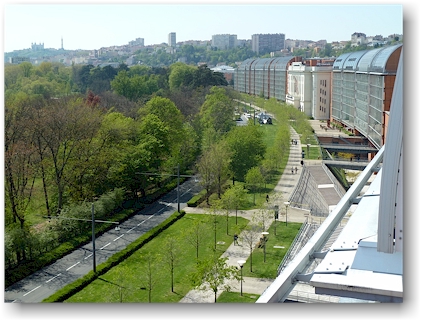
| blick von der hotel-terrasse richtung stadtzentrum von lyon | cité international - konferenz-zentrum in lyon |
 |
 |
| orange-statue beim eingang zum konferenz-zentrum | gedeckte promenade beim konferenz-zentrum |
wie schon gestern bei meiner ankunft war auch heute morgen das wetter trüb, kalt, grau und nass, so dass es mir besonders leicht fiel, im modernen konferenz zentrum den präsentationen zu folgen. am morgen besuchte ich die parallel zur webkonferenz stattfindende W4A-konferenz (Web for all - accessibility). philip ackermann vom frauenhofer institut präsentierte ein interessantes framework, welches es erlaubt, inhalte für personen mit besonderen anforderungen zu modifizieren. das framework ermöglicht im wesentlichen inhalte zu entfernen, neue inhalte zuzufügen oder bestehenden inhalt zu verändern und so dem endgerät, bzw. den fähigkeiten der person anzupassen. auf diese weise können z.b. bilder ausgefiltert werden, wenn der besucher bzw. die besucherin einen braille-reader benutzt. oder bilder können für personen mit einer sehschwäche vergrössert und/oder durch texte ergänzt werden. das frauenhofer institut hat aber auch ein interessantes angebot um websites in bezug auf zugänglichkeit zu pürfen, siehe imergo.com.
es folgten zahlreiche vorträge zum thema evaluation der zugänglichkeit. man war sich einig, dass es nach wie vor keine möglichkeit gibt, die barrierefreiheit ausschliesslich automatisch zu überprüfen. um die zugänglichkeit gemäss den W3C accessibility guidlines zu gewährleisten, müssen auch immer manuelle tests durchgeführt werden. unter www.w3.org/WAI/ER/tools/ findet man eine liste von accessibility evaluation tools.
eine automatische überprüfung wäre aber sehr wünschenswert, denn diese tests müssen immer wieder und in immer kürzeren abständen gemacht werden. wie eine sprecherin sagte: "rich and Web 2.0 applications are in perpetual beta state" - was heissen will, diese applikationen werden laufend weiterentwickelt. facebook, youtube, Google usw. werden immer wieder mit neuen eigenschaften und funktionen ausgerüstet, diese sollten auch immer wieder in bezug auf barrierefreiheit überprüft werden. dies gilt natürlich auch für "gewöhnliche" webauftritte, welche ja üblicherweise ebenfalls laufend ändern.
am nachmittag besuchte ich das HTML 5 tutorial des W3C. es wurden weitere details des neuen standards vorgestellt, der aber nach wie vor nicht verabschiedet ist und entsprechend immer noch experimentellen status hat. vorgestellt wurden diverse neue input fields, welche javascripts weitgehend unnötig machen - wenn denn einmal alle gängigen browser HTML 5 unterstützen. gezeigt wurde z.b. ein eingabefeld für ein datum, welches verschiedene kalender darstellen kann, ein eingabefeld für email adressen, welches zum einen eingabehilfen anzeigt, zum anderen die adresse auf korrekte form überprüft. dann gibt es die möglichkeit, eingabewerte statt als text über einen schieber festzulegen und den standort des browsers abzufragen, was natürlich vorallem bei mobilen geräten sinn macht. dabei kann entweder ein integriertes GPS oder die ortsinformation des telefonanbieters genutzt werden oder aber die person gibt den standort manuell ein. schliesslich wurden diverse erstaunliche anwendungen des neuen canvas-elementes gezeigt, welches nicht nur zum zeichnen verwendet werden kann, sondern z.b. auch zur ausgabe animierter bilder oder videos. die slides findet man unter mainline.essi.fr/HTML5slides/index.html aber die demos funktionieren nur mit einem HTML 5-kompatiblen browser wie Google Chrome, Opera oder IE 10 unter Windows 8.
zum ersten mal gehört habe ich hier den begriff "websockets". dabei geht es um ein neues protokoll, welches auf HTTP aufsetzt und eine bidirektionale verbindung zwischen server und client mit viel geringerem netzwerk-verkehr ermöglicht. websockets sind ein teil des HTML 5 spezifikations-entwurfs, siehe www.websocket.org.
 |
 |
| eingangshalle und registration | accessibility und "big data" |
 |
 |
| ausstellungshalle | only lyon - stand der stadt lyon |
der heutige konferenztag begann mit einer netten überraschung: die grauen wolken hatten sich verzogen und ein strahlend blauer himmel begrüsste uns.
ich besuchte wiederum die parallel zu den workshops und tutorials stattfindende W4A-konferenz. in seiner keynote präsentierte james handler unter dem titel "increasing access to the Web of 'broad Data'" eine etwas breitere sicht auf den begriff "accessibility". es ging darum, dass inzwischen verschiedene regierungen zum teil riesige datenmengen öffentlich zugänglich machen, so z.b. die USA unter explore.data.gov. diese entwicklung wird sehr positiv bewertet. bloss sind die daten manchmal extrem schwierig zu interpretieren - auch eine form von unzugänglichkeit. das team um james handler hat sich zum ziel gemacht, diese daten verständlicher zu präsentieren, zum beispiel in grafischer form. ein ansatz dabei ist, die grafiken auf einer riesigen kinoleinwand zu betrachten, weil erst bei einer sehr grossen darstellung gewisse details sichtbar werden. vorallem aber wird die verständlichkeit erhöht, in dem daten aus unterschiedlichen quellen kombiniert und so aussagekräftiger gemacht werden, daher der begriff "linked data", siehe auch linkeddata.org. james meint, museen würden schon lange sehr gute arbeit leisten, wenn es darum geht, informationen und daten verständlich zu präsentieren. die grosse herausforderung besteht nun darin, einen ähnlich guten job zu machen, wenn es darum geht, die riesige datenmenge auf dem Web ebenfalls verständlich zugänglich zu machen.
eine andere gruppe hatte untersucht, wie weit der einsatz eines CMS die zugänglichkeit verbessern kann. zuerst wurde die barrierefreiheit von webseiten beurteilt, welche mit zwei verschiedenen CMS mit standard konfiguration erstellt wurden. danach hatte man die templates, die integrierten editoren und die CMS selbst soweit als möglich verändert, um in sachen accessibility bessere webseiten zu produzieren. es hat sich gezeigt, dass benutzer zwar immer noch fehler machen können, welche sich negativ auf die zugänglichkeit auswirken, dass sich aber die qualität der webseiten mit geeigneten massnahmen durchaus verbessern lässt.
am nachmittag wurden dann verschiedene tools und vorgehensweisen gezeigt, welche webseiten für leute mit behinderungen zugänglicher machen oder die barrierefreiheit überprüfen können. eine interessante vorgehensweise ist beispielsweise das sogenannte "skimming", d.h. ein text wird nach bestimmten regeln stark reduziert, damit z.b. eine blinde person sich nicht einen ganzen abschnitt vorlesen lassen muss, sondern nur eine art maschinen-generierte zusammenfassung. das resultat schien mir allerdings (noch) nicht ganz überzeugend.
schliesslich wurde einmal mehr der accessibility evaluation assistant vorgestellt, siehe arc.tees.ac.uk/aea/. noch fast hilfreicher scheint mir allerdings der AChecker, siehe achecker.ca , damit habe ich meine persönliche webseite in sachen barrierefreiheit stark verbessern können.
am abend habe ich dann auf den gang in die stadt verzichtet, um das letzte finalspiel zwischen den ZSC Lions und dem SCB zu verfolgen. allerdings war die Internet-verbindung in die schweiz so träge, dass ich auf wilmaa nicht viel mehr als ein standbild sah, welches etwa jede minute einmal aktualisiert wurde. entsprechend war ich mir dann gar nichts sicher, ob der treffer 2.5 sekunden vor schluss wirklich zählte. inzwischen weiss ich aber: wir sind meister - schweizermeister ! und es fühlt sich wieder einmal richtig gut an, ein zürcher zu sein :-)
 |
 |
| geräumige und helle gänge | posters |
 |
 |
| résidence temporim ... | ... moderne hotelzimmer direkt beim konferenz-zentrum |
heute wurde die 21. webkonferenz in lyon offiziell eröffnet. während den ersten beiden tagen stehen jeweils workshops und tutorials auf dem programm, so dass die konferenz erst am mittwoch offiziell eröffnet wird, so war es auch dieses jahr. im riesigen amphitheater des modernen konferenzzentrums, welches 3000 leuten platz bietet, warteten wir gespannt auf die eröffnungszeremonie. gérard collomb - mayor von lyon und senator - schilderte uns die vorzüge der stadt lyon, welche sich das bescheidene ziel gesetzt hat, "the world capital of the Web" zu werden, siehe auch en.lyon-webcapital.org. es wurde auch erwähnt, dass hier an der konferenz eine WiFi-infrastruktur aufgebaut wurde, welche 2500 gleichzeitige verbindungen ermöglicht. tatsächlich gibt es an der connectivity nichts auszusetzen.
weil die erste keynote ausfiel, hatte ich gelegenheit, mich ausgiebig mit den beiden kollegen von der uni zürich zu unterhalten. dort plant man zwar nicht gerade einen Web-relaunch wie an der ETHZ, aber es wird zur zeit ein neues CMS evaluiert. im gegensatz zu uns will man aber bei der UZH die informations-struktur nicht ändern und beabsichtigt deshalb, den kunden eine migration auf knopfdruck anzubieten. wir werden gespannt beobachten, ob es denn kollegen gelingt, dieses hochgesteckte ziel zu erreichen. vorerst läuft aber die ausschreibung für das CMS, es wird sehr interessant sein zu sehen, für welches produkt man sich an der UZH entscheidet.
nach der kaffeepause betrat tim berners lee die bühne und gab eine sehr spannende präsentation, welche er mit der bemerkung einleitete, er werde immer wieder von studierenden angefragt, wenn es darum gehen, einen erfinder zu präsentieren. schliesslich sei er einer der wenigen erfinder, die noch leben würden ...
tim forderte die entwickler-gemeinschaft auf, keine native apps für mobiletelefone zu entwickeln, sondern ausschliesslich Web apps, welche den
standards des W3C entsprechen würden. im weiteren plädierte er unter anderem für ein offenes und allgemein zugängliches Internet.
nach dem mittagessen besuchte ich vorträge zum thema sicherheit. es wurden die gefahren diskutiert, welche von browser APIs ausgehen, insbesondere bei mobilen geräten. so können geo-locations für stalking oder physische attacken missbraucht werden. kameras und mikrofone könnten benutzt werden, um personen auszuspionieren. manipulationen von alarmfunktionen können zumindest unangenehme situationen verursachen und das auslesen von fingerprint-reader kann für unerwünschtes tracking missbraucht werden. verschlimmert werden kann die situation noch dadurch, dass diese missbräuchlich gesammelten daten in zusammenhang gebracht werden und damit auf das verhalten einzelner personen schliessen lassen. als gegenmassnahmen wurde vorgeschlagen, dass APIs ihre möglichkeiten nur in gewissen, vom benutzer definierten situationen offenlegen und nur soviele informationen wie unbedingt nötig preisgeben.
einen äusserst interessanten ausblick auf die zukunft der suchmaschinen gab anschliessend ein mitarbeiter von Google, allerdings handelt es sich bei i-search um ein EU-projekt, siehe www.isearch-project.eu/isearch/. unter dem begriff "multi-modal search" geht es darum, eine suchmaschine zu bauen, die nicht nur "multi-modalen output" liefert, also neben text z.b. auch bilder und videos, wie wir das heute schon kennen, sondern zehn verschiedene input möglichkeiten anzubieten. diese sind natürlich text, dann aber auch töne, bilder, videos, rythmen, 3D objekte, zeichnungen, emotionen, soziale zeichen und geo-locations. gewisse funktionen kennen wir heute schon, z.b. gibt es apps, die einen song erkennen, wenn man einige sekunden das mikrofon einschaltet oder andere, die gebäude erkennen, wenn man die kamera darauf richtet. mit i-search soll man aber zum beispiel auch nach "trauriger klaviermusik" suchen können. eine erste implementation findet man unter isearch.ai.fh-erfurt.de - ich habe jedoch keine brauchbaren suchresultate hinbekommen.
 |
 |
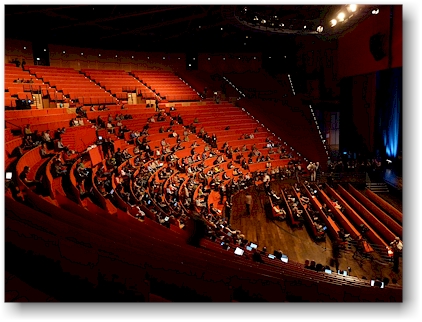
| amphitheater im konferenz-zentrum in lyon | gérard collomb - mayor von lyon und senator |
 |
 |
| michel cosnard - ceo bei inria | amer-yahia sihem |
diese frage wurde heute an der webkonferenz ernsthaft diskutiert - und zwar von einem hochkarätigen panel. doch zuerst präsentierte chris welty, research scientist am IBM T.J. Watson Research Center in new york, ein hochinteressantes projekt mit der bezeichnung IBMWatson. im mai 1997 hatte IBM mit dem projekt "Deep Blue" zwei von sechs schachpartien gegen den damaligen schachweltmeister gewonnen (drei partien endeten mit einem patt, kasparov gewann nur eine einzige partie und unterlage deshalb in der serie). nun hat sich IBM einer neuen herausforderung angenommen: dem wissensspiel jeopardy, siehe www.jeopardy.com - ähnlich dem bei uns bekannten "wer wird millionär". bei diesem spiel werden fragen gestellt, die ein mensch mit gutem allgemeinwissen möglicherweise beantworten kann, wobei die fragen grundsätzlich auf die USA ausgerichtet sind. korrekt beantwortete fragen werden mit geld belohnt, bei einer falschen antwort wird geld weggenommen. sieger ist, wer zum schluss am meisten geld auf dem konto hat.
IBM hatte sich zum ziel gesetzt, ein system zu entwickeln, welches diese fragen innert nützlicher frist, d.h. im endausbau in weniger als zwei sekunden, beantworten kann. eine gesetzliche bedingung war, dass das system nicht mit dem Internet verbunden sein darf. in jahrelanger entwicklung wurde ein datenrepository von 80 GB zusammen getragen. die in natürlicher sprache gestellten fragen werden mit 2500 prozessoren analysiert und mit einer grosszahl algorythmen parallel bearbeitet. entscheidend ist unter anderem herauszufinden, welche art information als antwort erwartet wird, also z.b. eine jahreszahl, ein ort, ein name usw. am ende des prozesses wird für jede antwort die wahrscheinlichkeit berechnet, dass sie korrekt ist und die wahrscheinlichste antwort wird schliesslich ausgegeben.
während der entwicklung konnte auf das j-archive zugegriffen werden, in dem sämtliche seit 1964 gestellten fragen und die zugehörigen antworten gespeichert sind. schliesslich ist IBM mit ihrem system vor einem millionen-publikum angetreten und hat die besten spieler aller zeiten trotz einiger unsinnigen antworten schlagen und den wettbewerb gewinnen können, siehe ibmwatson.com.
anschliessend präsentierte sich der nächste austragungsort: rio de janeiro in brasilien, siehe www2013.org.
die zweite keynote wurde gehalten von neelie kroes, vizepräsidentin der europäischen kommission und mitglied der europäischen digital agenda. sie erschien auf der bühne mit handschellen um dafür einzustehen, dass das Internet von (digitalen) fesseln befreit werden müsse. dazu brauche es nicht in erster linie neue gesetze, sondern es müsse vorallem der "mindset" geändert werden. ein offenes Internet heisse aber nicht anarchie, auch regeln könnten zur offenheit beitragen, meinte sie. es sei auch gerechtfertigt, wenn provider limitierte Internet-zugänge anbieten, wenn das klar definiert sei (z.b. eine beschränkte bandbreite oder datenmenge), aber es müsse immer auch ein unlimitierter und unbeschränkter zugang zum netz möglich sein.
darauf folgt die eingangs erwähnte diskussion, ob nun der zugang zum Web ein menschenrecht sei oder nicht. auf der bühne sassen neben dem moderator der unternehmer gilles babinet, die oben erwähnte neelie kroes sowie tim berners lee. die diskussion wurde nicht zuletzt ausgelöst durch einen artikel im guardian bzw. auf msn, in dem tim sich gegen die überwachung des Webs durch den staat gewehrt hatte.
tim hatte in jenem artikel gesagt: "die überwachung durch den staat ist eine bedrohung für die menschenrechte", was nun eben zur frage geführt hat, ob der zugang zum Web ein menschenrecht sei oder nicht ? klar ist, dass gemäss der UN-charta der zugang zum Web kein deklariertes menschenrecht ist, aber es gibt das recht auf freie meinungsäusserung, was zumindest gegen eine beschneidung des datenflusses spricht, denn dies wäre eine form von zensur. tim sagte im laufe der diskussion, das Internet ist eine technologie und kein recht. er machte aber auch auf den graben zwischen "onliner" und "offliner" aufmerksam und dass es genauso wichtig sei, diesen möglichst zu schliessen. schliesslich wurde das dilemma zwischen freiem zugang zu informationen und den kommerziellen interessen der firmen angesprochen. tim meinte, gewisse firmen würden versuchen, protektionistische geschäftsmodelle als innovation anzupreisen und wenn man sich dagegen wehre, würde man als innovationsgegner bezeichnet, damit sei er nicht einverstanden. das Web sei eine grosse innovation und es sei von anfang an als ein offenes system entwickelt worden und deshalb so erfolgreich ...
am nachmittag ging es dann weniger politisch, dafür sehr technisch weiter. ich besuchte einen vortrag mit dem titel "intro to HTML 5 games" in der hoffnung, nochmals etwas über den neuen HTML standard zu erfahren. dem war leider nicht so - vielmehr wurden lang und breit die fähigkeiten der game-programmierer mit denen der web-programmierer verglichen. danach wurde eine liste von wünschen an HTML 5 präsentiert, welche das programmieren von web-games erleichtern würde.
den späteren nachmittag verbrachte ich damit, meine persönliche website nicht nur auf korrektes HTML und CSS zu überprüfen, sondern auch den gängigen accessibility-standards anzupassen - das ist gar nicht so einfach, aber machbar. ich bin äusserst gespannt, wie der neue webauftritt der ETHZ diesen anforderungen entsprechen wird.
 |
 |
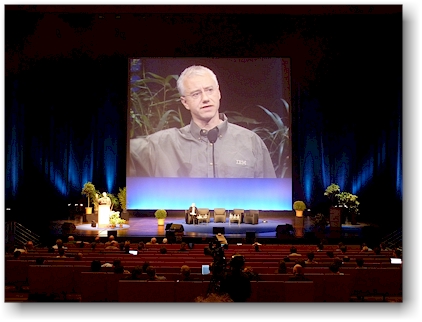
| chris welty (IBM) | stand der WWW2013, rio de janeiro, brasilien |
 |
 |
| panel | tim berners-lee (tbl) |
heute war schon wieder der letzte tag der webkonferenz - für mich ein ganz besonderer tag. begonnen hatte er mit der keynote von bernard stiegler, direktor des IRI (Innovation and Research Institute) am georges pompidou center in paris. es war ein äusserst schwieriger einstieg. ich hatte grosse mühe, sein françenglisch zu verstehen und selbst als ich seine präsentation auf dem Web fand, hatte ich schlicht keinen plan wovon er sprach und was er uns mitteilen wollte. vielleicht hat jemand interesse, diese zu lesen und mir zu erklären, worum es darin geht. grundsätzlich finde ich es spannend und bereichernd, ab und zu über dinge zu philosophieren, aber im vorliegenden fall war ich hoffnungslos überfordert. eines habe ich jedoch mitbekommen: es ist offensichtlich besonders kool, als philosoph ab und zu einen deutschen begriff zu verwenden, so hatte seine präsentation den titel "aufklärung" - ein wort, welches im deutschen eine ganz besondere bedeutung habe ...
noch vor dem mittagessen besuchte ich eine session zum thema webscience - ebenfalls ein ziemlich umstrittenes thema. es gibt leute, die sich schwer damit tun, wenn sich ein fachbereich selbst zur wissenschaft ernennt. grundsätzlich scheint es mir richtig, wenn man die eigenen ideen und taten gelegentlich in frage stellt und sich neu orientiert. ob es dazu eine eigene wissenschaftliche disziplin braucht, scheint mir aber eine berechtigte frage. unter dem titel "social computation and social machines" wurden einmal mehr die auswirkungen des Web auf die gesellschaft diskutiert. interessant fand ich, dass fast alle untersuchungen im bereich soziale netzwerke daten aus facebook beziehen um anschliessend darüber zu philosophieren, dass man ein neues "facebook" mit viel besseren möglichkeiten brauche. es erinnert mich an das spannungsfeld zwischen HTML und RDF: ersteres hatte sehr simple angefangen und wurde deshalb zu einem riesigen erfolg. dann war plötzliches alles zu unstrukturiert und man wollte ein semantic Web und RDF. doch auch nach 20 jahren ist RDF einer minderheit vorbehalten, weil es einfach zu komplex ist für die breite masse. aus dem gleichen grund wird auch ein hochstrukturiertes und mit tausend funktionen ausgerüstetes neues facebook nicht funktionieren. "gefällt mir" bzw. "gefällt mir nicht" - mehr braucht und will ein grossteil der menschheit meines erachtens nicht ...
nach dem wie immer reichhaltigen mittagessen gab es noch drei sehr interessante vorträge zum thema "Web mining". zuerst wurde ein ansatz gezeigt, bei dem informationen auf dem Web im stil einer metro-karte verlinkt wurden. man wollte die resultate von recherchen nicht wie bei einer traditionellen suchmaschine als unzusammenhängende liste von informations-häppchen präsentieren, sondern basierend auf schlüsselbegriffen in einen zusammenhang bringen. dokumente, die sich auf gleiche begriffe bezogen, wurden zu einer linie zusammengefasst, überschneidungen wurden als haltestellen dargestellt, wo man die linie wechseln konnte. das ganze wurde vorzüglich präsentiert.
anschliessend wurde ein system vorgestellt, welches basierend auf ereignissen in der vergangenheit, die auswirkung eines vorkommnisses auf die zukunft vorhersagen sollte. dazu wurde eine grosse menge zeitungsartikel erfasst und analysiert. ob daraus einmal ein brauchbares werkzeug wird, muss die zukunft weisen.
schliesslich wurde eine untersuchung präsentiert, bei der es darum ging, ob und wie sich die dauer der popularität von berühmtheiten über die letzten einhundert jahre verändert habe. als grundlage wurde das Google news-archiv verwendet und statistisch ausgewertet. erstaunlicherweise hat sich die dauer des berühmtseins gemäss dieser studie kaum verändert, sie dauert nach wie vor sieben tage.
mit diesem beitrag endet nicht nur mein bericht von der diesjährigen webkonferenz, sondern voraussichtlich von dieser veranstaltungs-reihe als ganzes. nächstes jahr findet die konferenz in rio de janeiro, brasilien und 2014 in seoul, südkorea statt. der aufwand, an diese orte zu reisen, steht in einem eher ungünstigen verhältnis zum ertrag, der vom besuch der webkonferenz noch resultiert. von den vergangenen einundzwanzig konferenzen habe ich deren zwanzig auf vier verschiedenen kontinenten besucht - eine liste und verweise auf meine berichte finden man unter www.ra.ethz.ch/#WWW. wenn die konferenz 2015 turnus-gemäss wieder nach europa kommt, werde ich zusammen mit meinen vorgesetzten die situation neu beurteilen. ich möchte mich an dieser stelle bei allen personen bedanken, die mir die besuche der vergangenen 20 konferenzen ermöglicht haben. es war eine enorme bereicherung sowohl für mein berufsleben wie auch für meine persönlichen erfahrungen. mercie bien !
 |
 |
| philosoph bernard stiegler | mittagessen |
 |
 |
| kleiner konferenzraum | präsentation "events prediction" |
 |
 |
| trolley-bus in lyon | TGV im bahnhof part dieu, lyon |
die serie der webkonferenzen begann im frühjahr 1994 mit der WWW1, welche am CERN in der nähe von genf in der schweiz statt fand. es gab im herbst 1994 eine zweite konferenz in chicago, usa. es wurde angekündigt, dass jedes jahr eine konferenz in europa und eine den usa veranstaltet werde, weshalb ich an der WWW2 nicht teilnahm. aber an der WWW3 in darmstadt, deutschland wurde mitgeteilt, dass in zukunft nur noch eine konferenz pro jahr durchgeführt werde. es gelang mir, meinen chef davon zu überzeugen, dass ich im dezember 1995 an der WWW4 in boston teilnehmen sollte, obwohl ich im selben jahr schon in darmstadt dabei war. ab diesem zeitpunkt habe ich bis zum heutigen tag jede webkonferenz besucht. die untenstehende tabelle führt alle konferenzen auf und enthält sowohl links zu meinen berichten als auch zur offiziellen website der jeweiligen konferenz.
| nr | logo (link zu meinem bericht) |
jahr | konferenz (link zur offizielle website) |
ort | land | teilnehmerzahl* |
|---|---|---|---|---|---|---|
| 1 | 1994 | WWW1 | genf | schweiz (CH) | 380 | |
| 2 | 1994 | WWW2 | chicago | USA | 750 | |
| 3 | 1995 | WWW3 | darmstadt | deutschland (D) | 1075 | |
| 4 | 1995 | WWW4 | boston | USA | 2000 | |
| 5 | 1996 | WWW5 | paris | frankreich (F) | 1452 | |
| 6 | 1997 | WWW6 | santa clara | USA | 2000 | |
| 7 | 1998 | WWW7 | brisbane | australien (AUS) | 1100 | |
| 8 | 1999 | WWW8 | toronto | kanada (CAN) | 1200 | |
| 9 | 2000 | WWW9 | amsterdam | niederlanden (NL) | 1400 | |
| 10 | 2001 | WWW10 | hongkong | hongkong (HK) | 1220 | |
| 11 | 2002 | WWW2002 | honolulu | USA | 900 | |
| 12 | 2003 | WWW2003 | budapest | ungarn (H) | 850 | |
| 13 | 2004 | WWW2004 | new york | USA | 1000 | |
| 14 | 2005 | WWW2005 | chiba | japan (J) | 900 | |
| 15 | 2006 | WWW2006 | edinburgh | schottland (UK) | 1124 | |
| 16 | 2007 | WWW2007 | banff | kanada (CA) | 940 | |
| 17 | 2008 | WWW2008 | peking | china (CN) | 875 | |
| 18 | 2009 | WWW2009 | madrid | spanien (ES) | 1000 | |
| 19 | 2010 | WWW2010 | raleigh | USA | 1040 | |
| 20 | 2011 | WWW2011 | hyderabad | indien | 700+ | |
| 21 | 2012 | WWW2012 | lyon | frankreich | 1871 |
| dieser bericht wurde auf einem Dell Latitude E6510 mit Windows 7 Ultimate und Softquad HoTMetaL erstellt. dieses dokument erfüllt die anforderungen von HTML V4.0 strict. |